Typescript: Required
22. 4. 2022 | Václav Kandus, Cleverlance
V úvodním článku našeho seriálu o TypeScriptu Efektivní TypeScript jsme se zaměřili na generický transformační typ Partial.
Jeho opakem je Required, ale stejně jako Partial je aplikován pouze na položky na nejvyšší úrovni.
Pojďme si dát tentokrát za cíl vytvoření nového typu z aktuálního tak, že nově vytvořený typ má veškeré položky povinné.
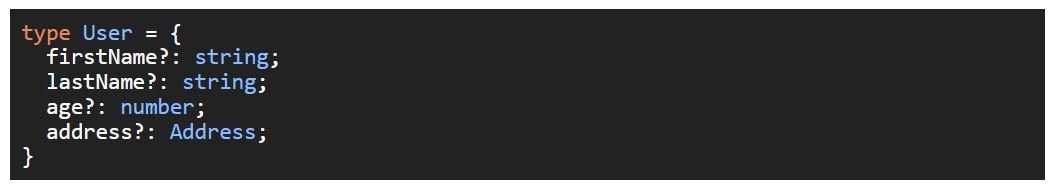
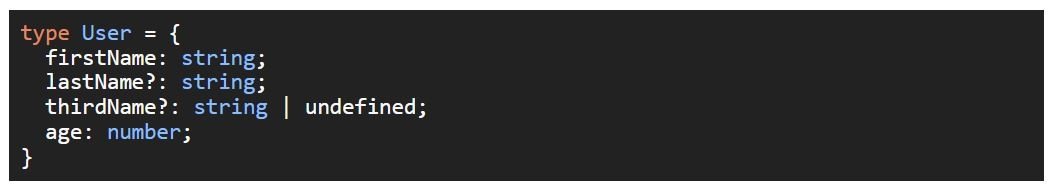
Mějme typový alias User, jehož definice je následující:

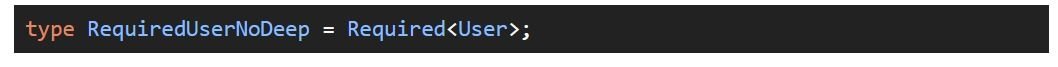
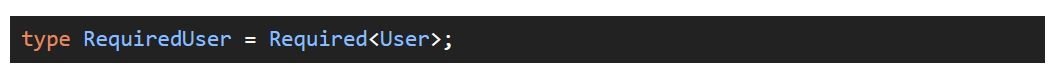
výsledkem následujícího přiřazení

je typový alias se všemi položkami povinnými.

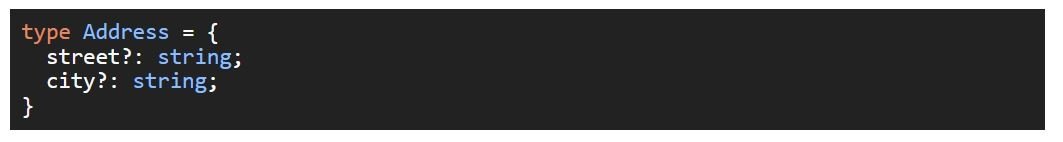
Pro demonstraci toho, že Required označí jako povinné pouze položky na nejvyšší úrovni, si zadefinujme adresu jako

a uživatele včetně adresy následovně:

Výsledkem přiřazení

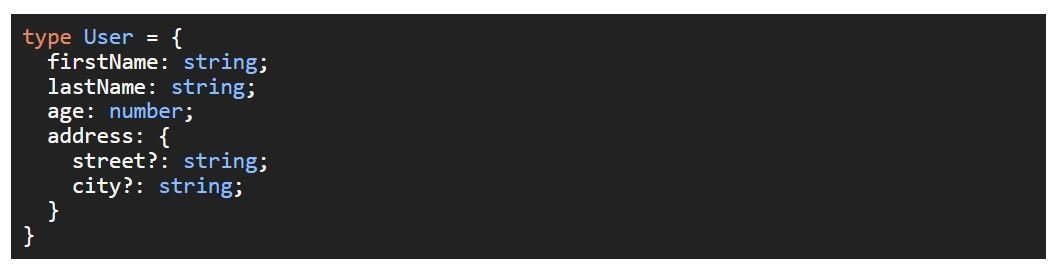
pak je

Jinými slovy, adresa sama o sobě je povinná, jednotlivé její položky však nikoli.
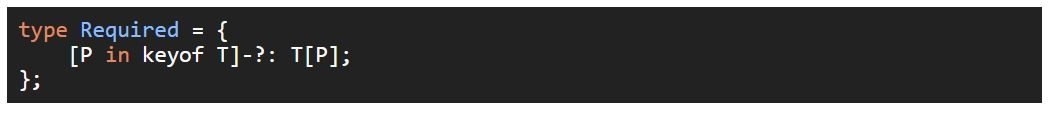
Pro úplnost se ještě pojďme podívat na implementaci a trochu si ji v krátkosti rozebrat:

Implemetace výše mapuje každou položku původního typu dle daného předpisu. V našem případě je odstraněn z každého klíče původního typu Elvis operátor “?“ a z volitelné položky je učiněna položka povinná.
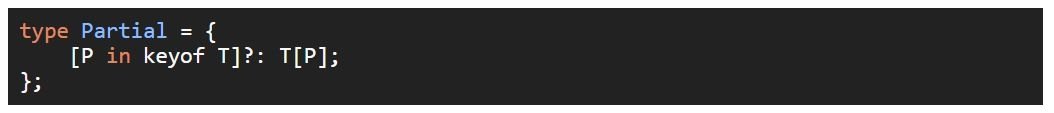
V porovnání s Partial, probíraném v předešlém článku, a jehož implementace vykonává pravý opak, každý klíč původního typu označuje jako volitelný.

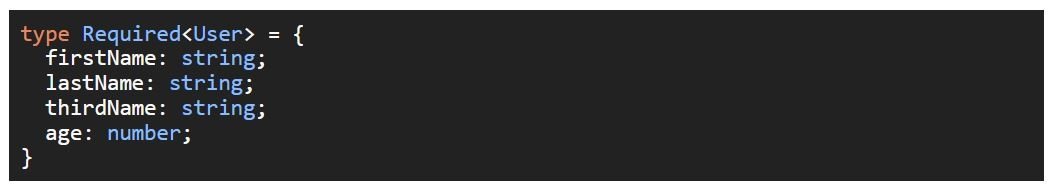
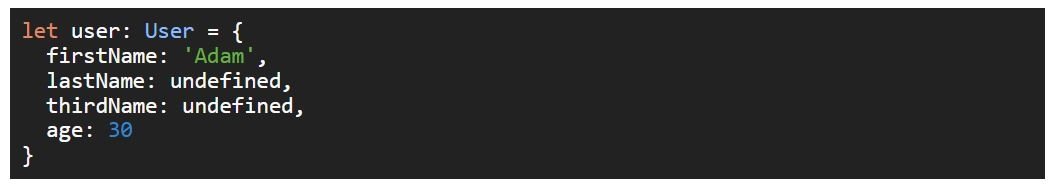
Je dobré si pamatovat, že pokud použijeme typ Required v projektu, kde TypeScriptový překladač má nastavenu hodnotu strictNullChecks: true, pak aplikace typu Required neodstraní pouze nepovinnost dané položky, ale též undefined. Pojďme si to ukázat na příkladu, definujme uživatele následovně:

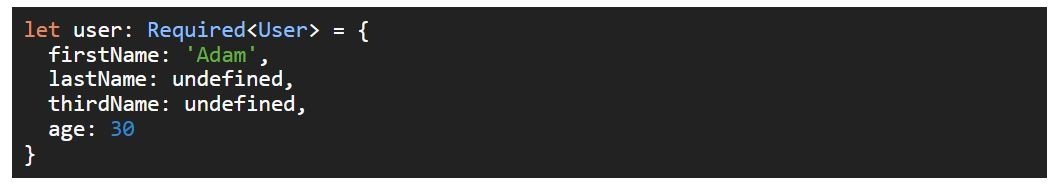
a proveďme následující přiřazení:

pak výsledný alias vypadá takto:

jinými slovy, při použití původního typu User jsme byli schopni uložit hodnotu undefined do proměnných lastName a thirdName

zatímco po aplikaci Required již hodnotu undefined vložit do proměnných lastName a thirdName není povoleno a následující kód skončí chybou. Ušetřete si práce a mějte toto chování na paměti.

Závěrem
Tentokrát jsme si ukázali, jak se standardně Required chová a také jsme se seznámili se situací, jak se jeho chování změní, když je parametr strictNullChecks nastaven na hodnotu true. Příště se zaměříme na Capitalize a Uncapitalize.